
总工程师拥有29年研发设计模具能力,是八家塑胶制品公司的技术顾问,五款高难度产品的产权人,四家上市公司产品的开发者与供应商,92年至今一直研发设计定制模具,一生致力于挤塑产品的研发与设计。
强大的开模定制生产能力29年开模经验
6000多平方米独立厂房
8款专利产品
24台挤出机器等设备
Strong mold opening and production strength
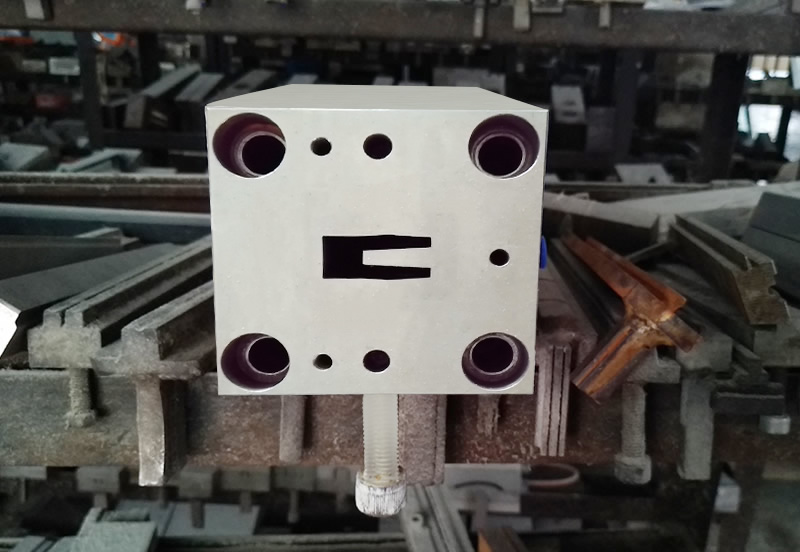
独立模具房进行研发
可根据客户提供的样板或者型材图纸进行设计、开模、打样、量产等一体化挤出加工生产,有效节约时间及成本。产品种类众多,应用广泛
专注研发生产各种工程塑胶异型材、PC/PMMA灯罩、防撞护角、医用扶手、挤出管材、楼梯踏步等型材,被广泛应用于多个行业,如建筑装饰/防护配件、家具橱柜行业、LED灯罩……配有精良生产设备
拥有多台挤出机器、裁切机、空压机等设备,可满足大批量生产需求。工厂车间规模大
公司成立十余年,厂房面积达6000多平方米,拥有独立的模具房、生产车间、严格的品质检测部门等。精心选择原材料供应商
质量有保障,深受客户认可
来图来样定制加工流程
优良品质,源于步步精心
了解需求
客户提供图纸或样

开模打样
买家先支付,50%开

确认样品
确认型材样品,付清

生产检测
买家支付30%产品定

发货售后
买家支付70%尾款,
合作客户
感谢以下客户对怡美长期以来的支持
走进怡美

EWS CENTER
新闻中心03-23
03-19
03-13
03-23
03-19
03-13
03-23
03-19
03-13

联系方式
免费热线:0769-83693606